
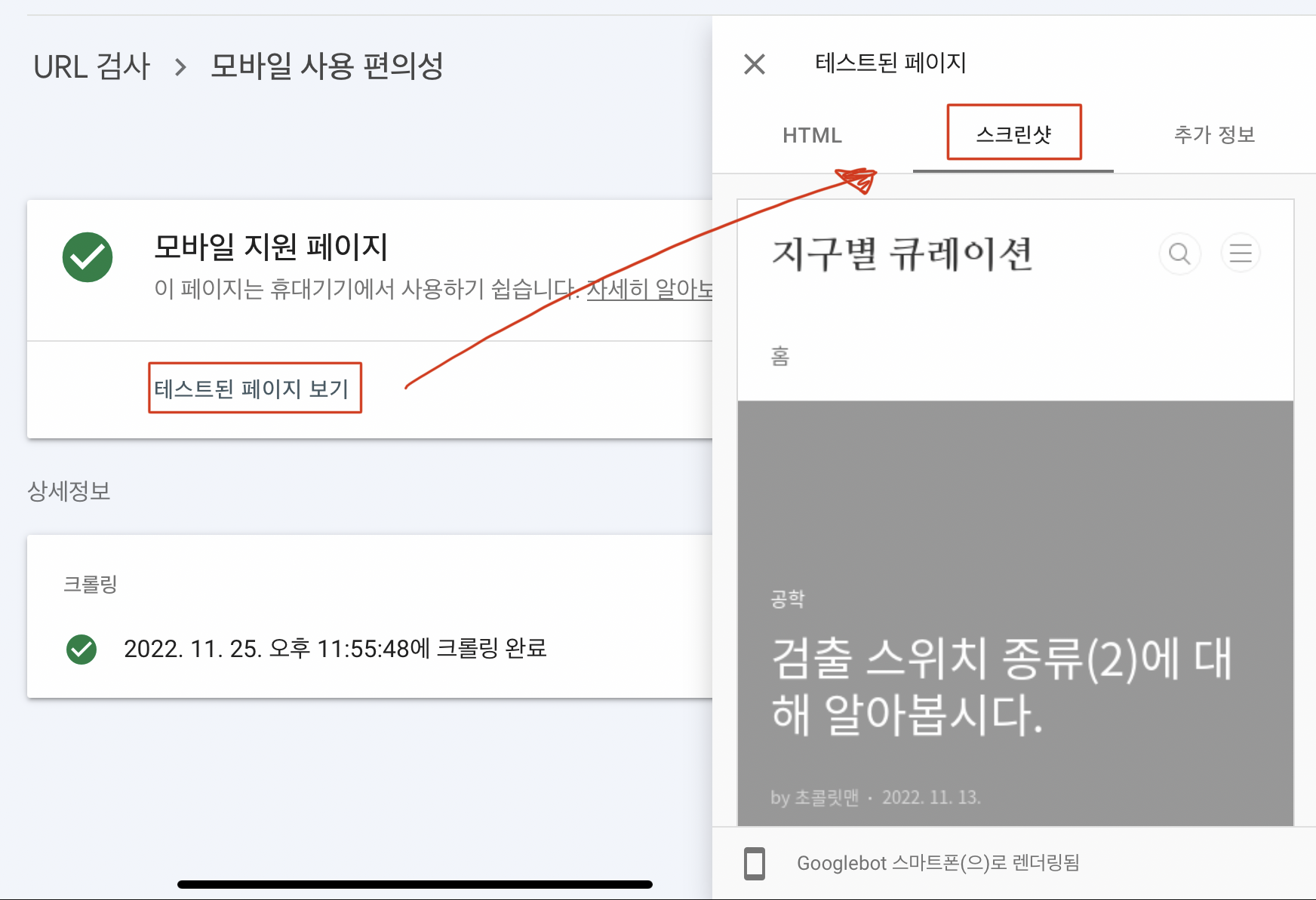
수동으로 색인을 등록하기 위해 실제 URL 테스트를 하다 보면 "모바일 미지원 페이지"라는 경고 메시지가 출력이 되는 경우가 있습니다. 해당 메시지를 쉽게 해석해보면, 모바일로 블로그를 확인했을 때 시각적으로 사용자 환경에 부적합하다는 메시지를 전달하는 것 같습니다.

모바일 미지원 페이지의 세부내용
ㆍ클릭할 수 있는 요소가 서로 너무 가까움
ㆍ텍스트가 너무 작아 읽을 수 없음
ㆍ콘텐츠 폭이 화면 폭보다 넓음
Google기술문서를 참조해보면 화면에 콘텐츠가 벗어났거나 작게 표기된다는 것입니다. 실제 블로그를 모바일에서 접속했을 땐 반응형 스킨이 적용되어 자동으로 사진 폭과 글자크기가 적절하게 보이나, 구글서치콘솔에서 테스트 페이지에서 스크린샷을 확인했을 때는 화면에 벗어난 상태로 출력이 되어있었습니다. 현재는 모든 글들이 메타태그를 수정 후 정상화되어 당시 상황을 그림으로 설명할 수는 없으나 현재 첨부된 사진으로 대체해서 이해하시면 될 것 같습니다.

해결방법
1. 티스토리 블로그의 관리자 화면에 접속합니다.
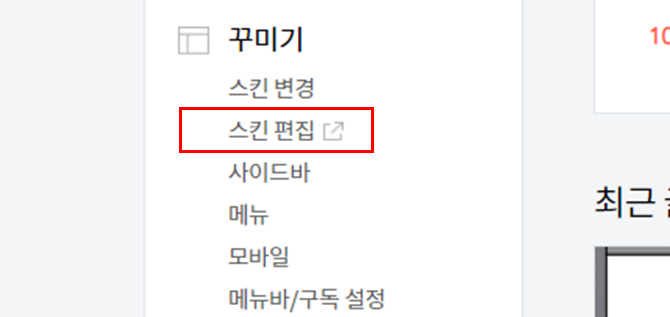
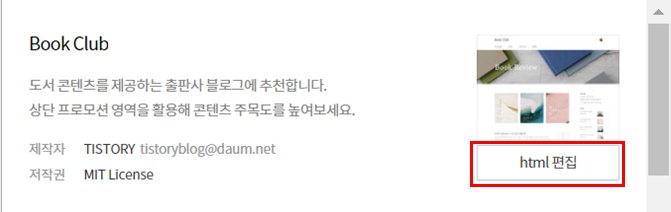
2. 티스토리 왼쪽탭에서 꾸미기 → 스킨편집 → html 편집으로 진입합니다.
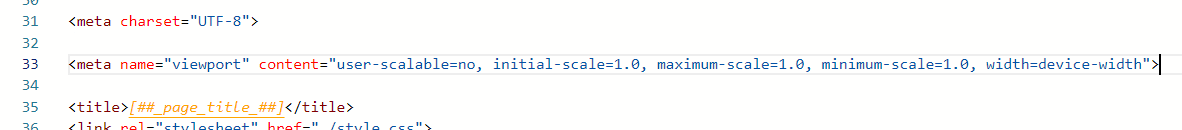
3. html code에서 'viewport'를 검색 합니다.
4. 이전 메타태그를 신규 메타태그로 변경합니다. 아래에 <변경 후> 소제목 참조
5. html 적용을 합니다.




변경 전 TAG
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
변경 후 TAG
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport를 간단하게 설명 하자면
ㆍuser-scalable : Yes or No 값을 설정할 수 있으며, 사용자가 브라우저의 확대나 축소를 가능하게 할 것인지 지정
ㆍminimum-scale : 페이지를 0~10 사이의 값에서 줄일 수 있는 최소 크기 지정
ㆍmaximum-scale : 페이지를 1~10 사이의 값에서 늘릴 수 있는 최대 크기 지정
ㆍwide=device-width" : 렌더링 영역을 접속기기의 스크린 너비로 설정
ㆍnital-scale=1.0 : 0~10 값을 가지며, 접속 시 확대나 축소가 되지 않는 원래 크기를 사용하도록 설정
Web.dev에서 세 가지 항목을 설정할 시 viewport를 확대/축소를 제한하게 되어 잠재적 접근성 문제를 일으키니 이 속성을 사용하지 말도록 권장하고 있습니다.
ㆍminimum-scale ㆍmaximum-scale ㆍuser-scalable
위와 같이 html 코드를 수정해 주면 색인 생성시 구글서치콘솔 오류 발생을 해결할 수 있습니다. 메타태그를 변경 후 해당 오류는 모두 조치된 것으로 확인이 되고 있으며 지금까지 별다른 이슈는 없습니다. 제공하는 정보를 통해 블로그를 하시는 모든 분들께 도움이 되었으면 좋겠습니다.
'블로그' 카테고리의 다른 글
| 링크클럼프(Linkclump) 링크한번에 열기기능에 대해 알아보자. (0) | 2023.06.12 |
|---|---|
| 구글애드센스 사이트가 다운되었거나 문제 해결, 구글서치콘솔 수동 색인등록 방법 (0) | 2022.11.23 |
| 애드센스 계정 활성화, 사이트가 다운되었거나 사용할 수 없음 (0) | 2022.11.22 |




댓글